Template Files Explained
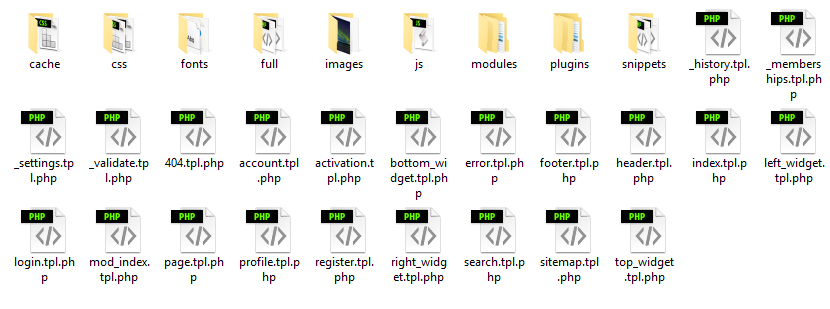
16 Mar 2018 in: TemplatesAs you can see each file and folder is named in a pretty obvious way, so it will be easy to figure out, what each file or folder is responsible for.
index.tpl.php is used on home page only, while page.tpl.php is used on every single page within cms pro except modules to display main content of the page.
<main<?php echo Content::pageBg();?>>
<!-- Validate page access-->
<?php if(Content::validatePage()):?>
<!-- Run page-->
<?php echo Content::parseContentData($this->data->{'body' . Lang::$lang});?>
<!-- Parse javascript -->
<?php if ($this->data->jscode):?>
<?php echo Validator::cleanOut(json_decode($this->data->jscode));?>
<?php endif;?>
<?php endif;?>
</main>header.tpl.php is used on every single page within cms pro to display main header of the page.
We are going to ignore everything above header tag, since it contains all the necessary javascript, css and meta related files.
Within header tag we have four different sections.
Language switcher, search bar, login box and main menu with company logo.Each of the above is commented and easy to find.
<!--Lang Switcher-->
...
<!--Lang Switcher End-->To display main menu anywhere on page a simple piece of php snippet is used.
<nav class="menu"> <?php echo App::Content()->renderMenu($this->menu);?></nav>footer.tpl.php is used on every single page within cms pro to display main footer of the page.
We are going to ignore everything below footer tag, since it contains all the necessary javascript files.
If you want to change Powered by CMS pro notice, you can do it here on line 24.
Copyright ©<?php echo date('Y') . ' '. $this->core->company;?> | Powered by CMS pro v.<?php echo $this->core->wojov;?>