Replacing Default Fonts
16 Mar 2018 in: TemplatesDefault Fonts
Changing default fonts is fairly easy process, that requires bit of work.
1
Using Google fonts off line method
- Go to https://google-webfonts-helper.herokuapp.com/fonts and select the font you want. If using language other then English, make sure that font supports it.
- Select Modern Browser Support
- Place fonts into your theme /fonts/ folder.
- Open up theme /css/style.css file, and at very beginning find @font-face section. We are going to replace it with new fonts.
- I have choosen Roboto fonts from https://google-webfonts-helper.herokuapp.com/fonts, and this is what generated css looks like
/* roboto-300 - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 300; src: local('Roboto Light'), local('Roboto-Light'), url('../fonts/roboto-v18-latin-300.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('../fonts/roboto-v18-latin-300.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ } /* roboto-regular - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 400; src: local('Roboto'), local('Roboto-Regular'), url('../fonts/roboto-v18-latin-regular.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('../fonts/roboto-v18-latin-regular.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ } /* roboto-500 - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 500; src: local('Roboto Medium'), local('Roboto-Medium'), url('../fonts/roboto-v18-latin-500.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('../fonts/roboto-v18-latin-500.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ } /* roboto-700 - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 700; src: local('Roboto Bold'), local('Roboto-Bold'), url('../fonts/roboto-v18-latin-700.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('../fonts/roboto-v18-latin-700.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ } /* roboto-900 - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 900; src: local('Roboto Black'), local('Roboto-Black'), url('../fonts/roboto-v18-latin-900.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('../fonts/roboto-v18-latin-900.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ }
2
Renaming Fonts
Now all we have to do is rename fonts. If you dont want to do batch search and replace using some 3rd party tool, you can just easily rename font-family: 'Roboto' font into font-family: 'wSansLight';
In above css code look for font weight and try to match it with previous one. For exmple:
font-family: 'Roboto';
font-weight: 300;
font-family: 'wSansLight';
font-weight: 300;
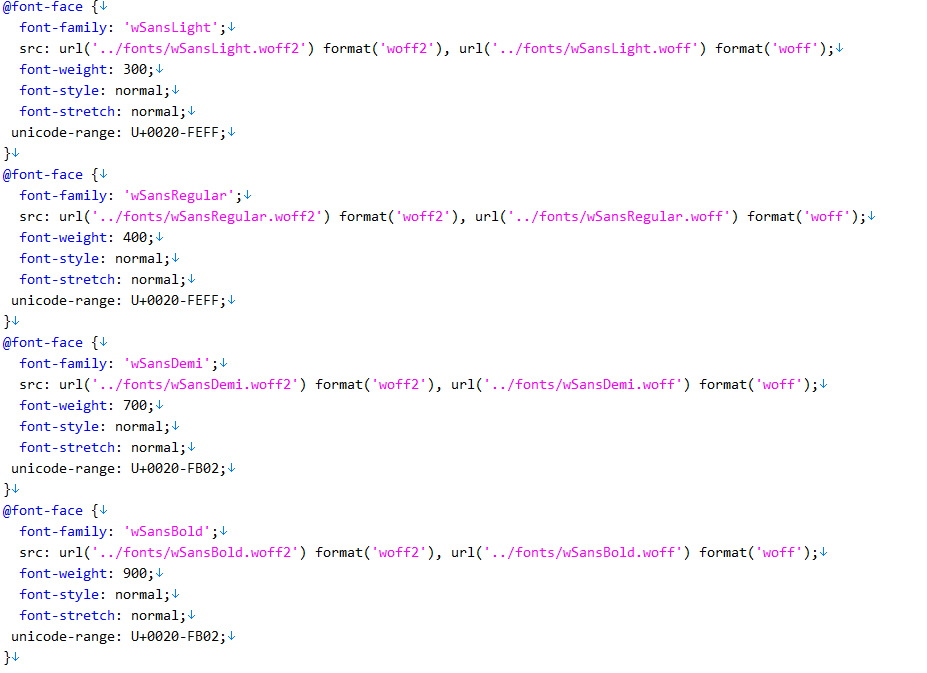
Then rename Roboto with wSansLight . Repeat the same process for the rest of the fonts, and you should end up with something like
/* roboto-300 - latin */
@font-face {
font-family: 'wSansLight';
font-style: normal;
font-weight: 300;
src: local('Roboto Light'), local('Roboto-Light'),
url('../fonts/roboto-v18-latin-300.woff2') format('woff2'),
url('../fonts/roboto-v18-latin-300.woff') format('woff');
}
/* roboto-regular - latin */
@font-face {
font-family: 'wSansRegular';
font-style: normal;
font-weight: 400;
src: local('Roboto'), local('Roboto-Regular'),
url('../fonts/roboto-v18-latin-regular.woff2') format('woff2'),
url('../fonts/roboto-v18-latin-regular.woff') format('woff');
}
/* roboto-500 - latin */
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 500;
src: local('Roboto Medium'), local('Roboto-Medium'),
url('../fonts/roboto-v18-latin-500.woff2') format('woff2'),
url('../fonts/roboto-v18-latin-500.woff') format('woff');
}
/* roboto-700 - latin */
@font-face {
font-family: 'wSansDemi';
font-style: normal;
font-weight: 700;
src: local('Roboto Bold'), local('Roboto-Bold'),
url('../fonts/roboto-v18-latin-700.woff2') format('woff2'),
url('../fonts/roboto-v18-latin-700.woff') format('woff');
}
/* roboto-900 - latin */
@font-face {
font-family: 'wSansBold';
font-style: normal;
font-weight: 900;
src: local('Roboto Black'), local('Roboto-Black'),
url('../fonts/roboto-v18-latin-900.woff2') format('woff2'),
url('../fonts/roboto-v18-latin-900.woff') format('woff');
}